Does Time Exist?
A fun and educational animated short film for TED-Ed, which contemplates whether time is something that physically exists or is just in our heads.
The video was a hit on Youtube, resulting in 7M views and 196K likes (as for Jan, 2023)
ROLE: Design Director
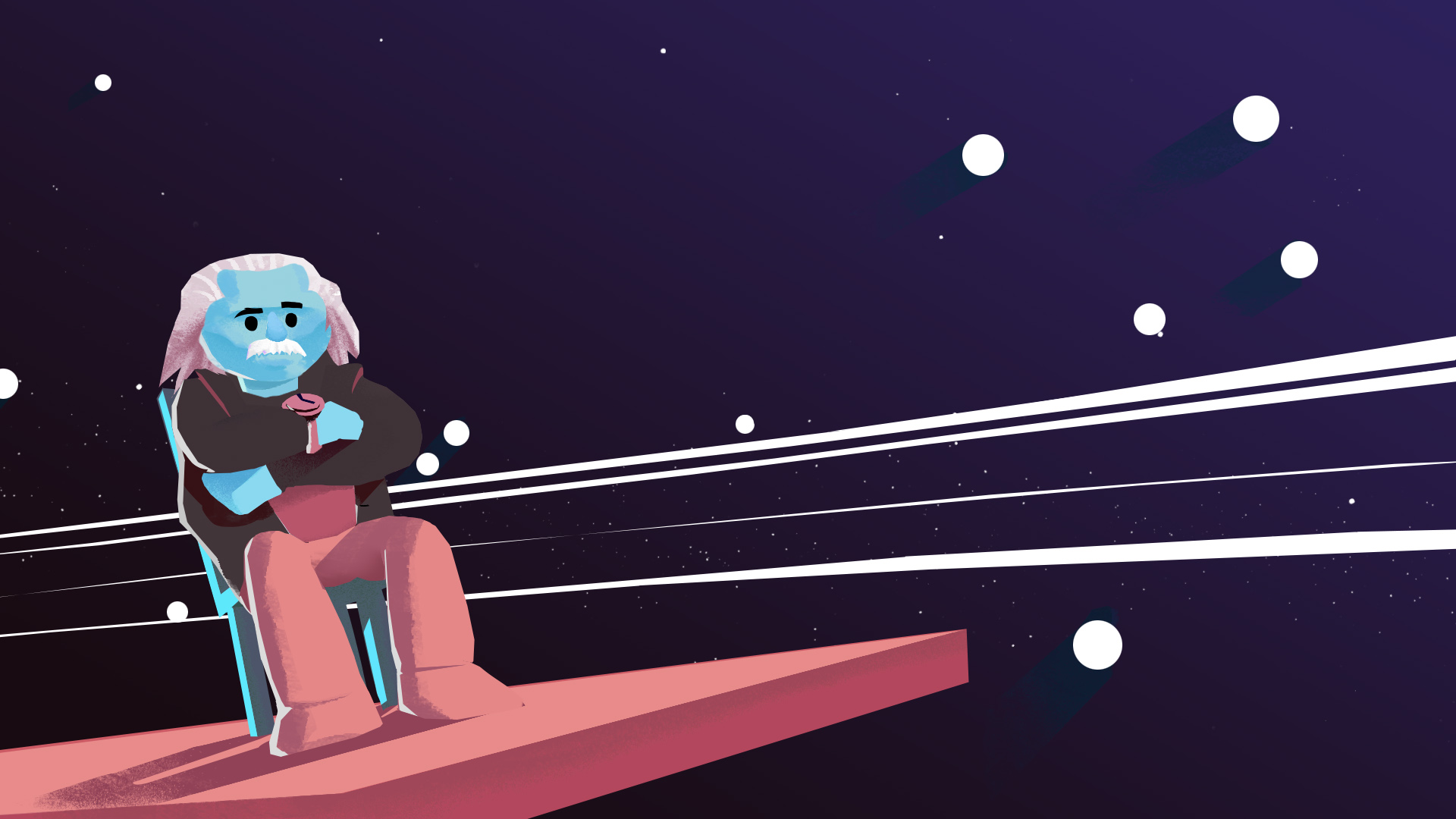
I develop the illustrated 2D style for the overall piece.
Responsible for art diection, concept art, designing styleframe, color key and Einstein character design.
The video was a hit on Youtube, resulting in 7M views and 196K likes (as for Jan, 2023)
ROLE: Design Director
I develop the illustrated 2D style for the overall piece.
Responsible for art diection, concept art, designing styleframe, color key and Einstein character design.
CREDITS:
Director: Harry Dorrington
Educator: Andrew Zimmerman Jones
Executive Producer: Angela Bowen
Director of Animation: Nikola Vulovic
Design Director: Yandong ‘Dino’ Qiu
CG Director: Andy Zazzera
CG Lead: Alex Kline
CG Supervisor: Ana Pakljanac
Previsualization Artist: Yongji Chen
3D Modeler: Lazar Stokic
Editor: Eugen Bekafigo
Head of Production: Nancy Giandomenico
Producers: Laura Noonan, Ivan Pribicevic, Alan Robertson
Sound Design: Eugen Bekafigo
Music: Louis Bergstrom
Audio Post Production: Sound Lounge
Audio Mixer: Rob DiFondi
Audio Post Producer: Alicia Rodgers
Director: Harry Dorrington
Educator: Andrew Zimmerman Jones
Executive Producer: Angela Bowen
Director of Animation: Nikola Vulovic
Design Director: Yandong ‘Dino’ Qiu
CG Director: Andy Zazzera
CG Lead: Alex Kline
CG Supervisor: Ana Pakljanac
Previsualization Artist: Yongji Chen
3D Modeler: Lazar Stokic
Editor: Eugen Bekafigo
Head of Production: Nancy Giandomenico
Producers: Laura Noonan, Ivan Pribicevic, Alan Robertson
Sound Design: Eugen Bekafigo
Music: Louis Bergstrom
Audio Post Production: Sound Lounge
Audio Mixer: Rob DiFondi
Audio Post Producer: Alicia Rodgers
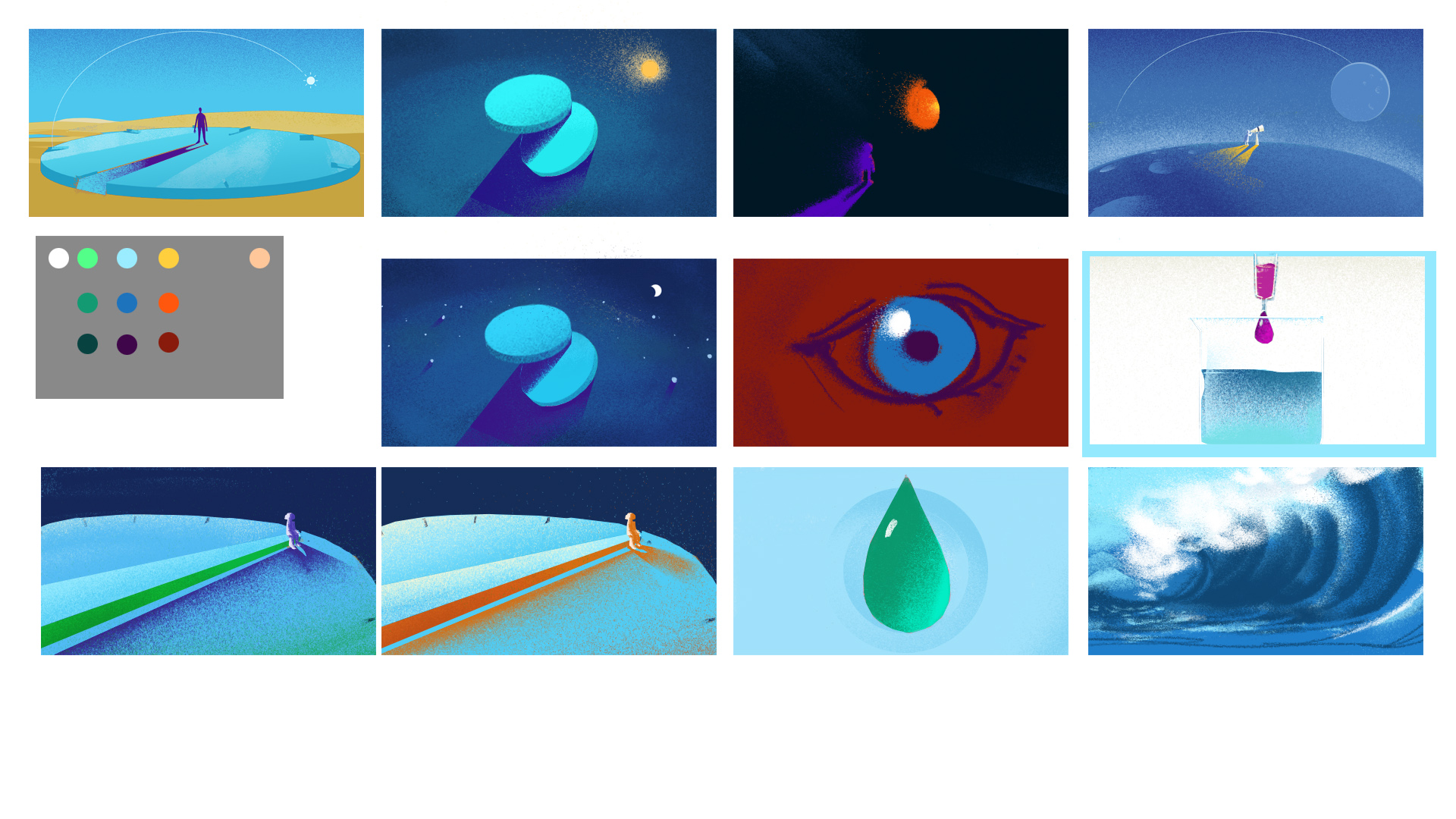
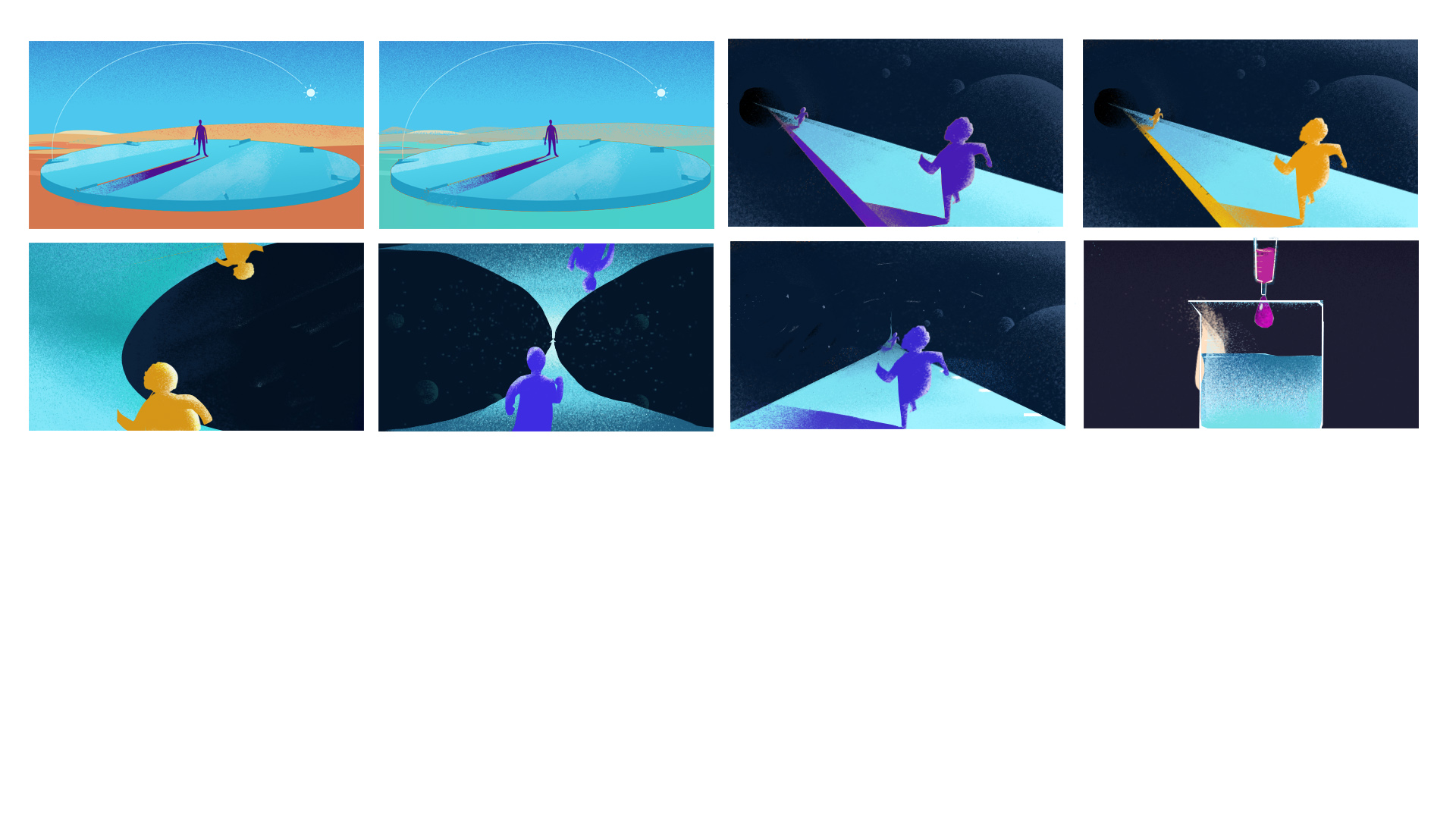
Design Frames:












Color Scheme: