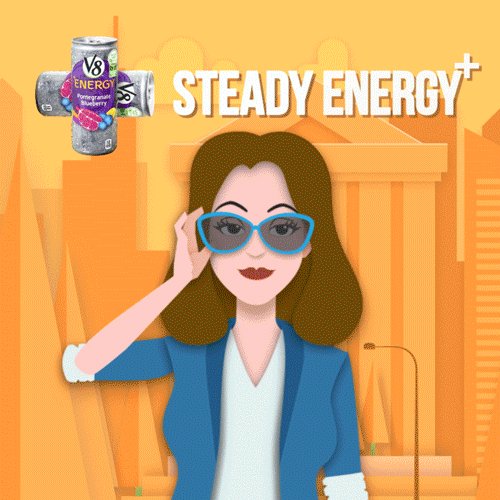
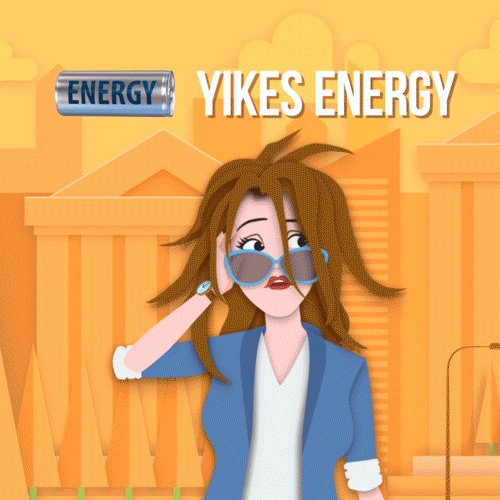
V8 Plus Engegy
V8 Plus Engegy Drink which can help you fight off the sleepnies.
Role: Art Directior / Lead Design
Responsible for Art Direction, Character Design, Animation
Role: Art Directior / Lead Design
Responsible for Art Direction, Character Design, Animation
Credtis:
Creative Director: Harry Dorrington
Art Director: Yandong Qiu
Designer: Yandong Qiu
Animatior: Yandong Qiu, Benjy Deng
Creative Director: Harry Dorrington
Art Director: Yandong Qiu
Designer: Yandong Qiu
Animatior: Yandong Qiu, Benjy Deng
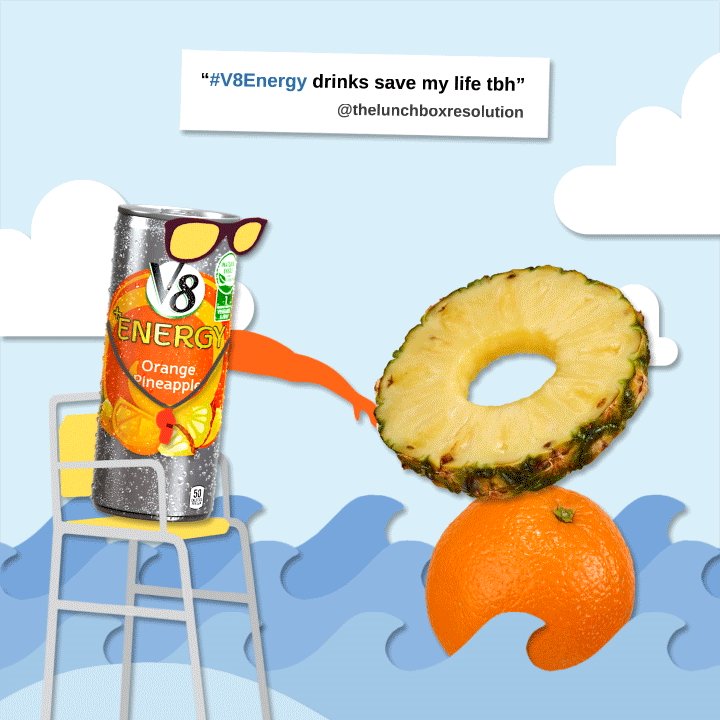
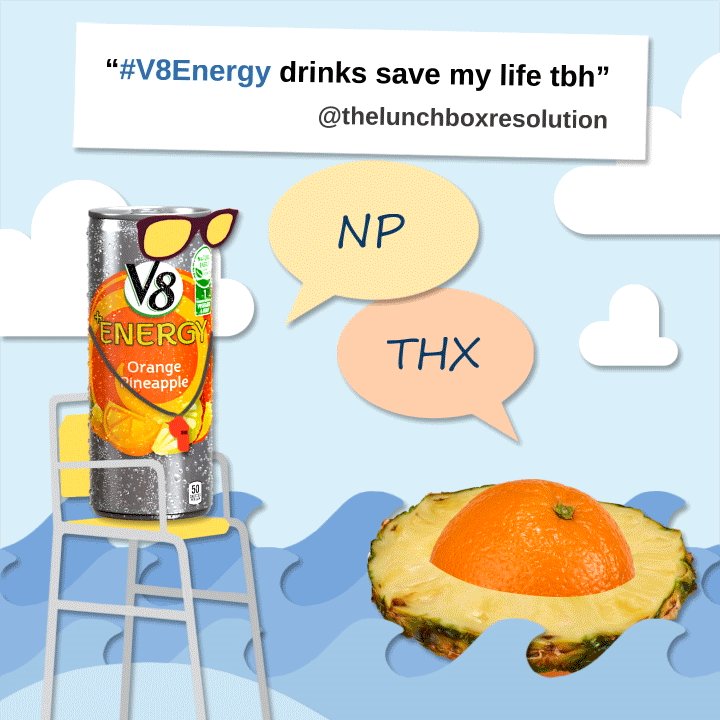
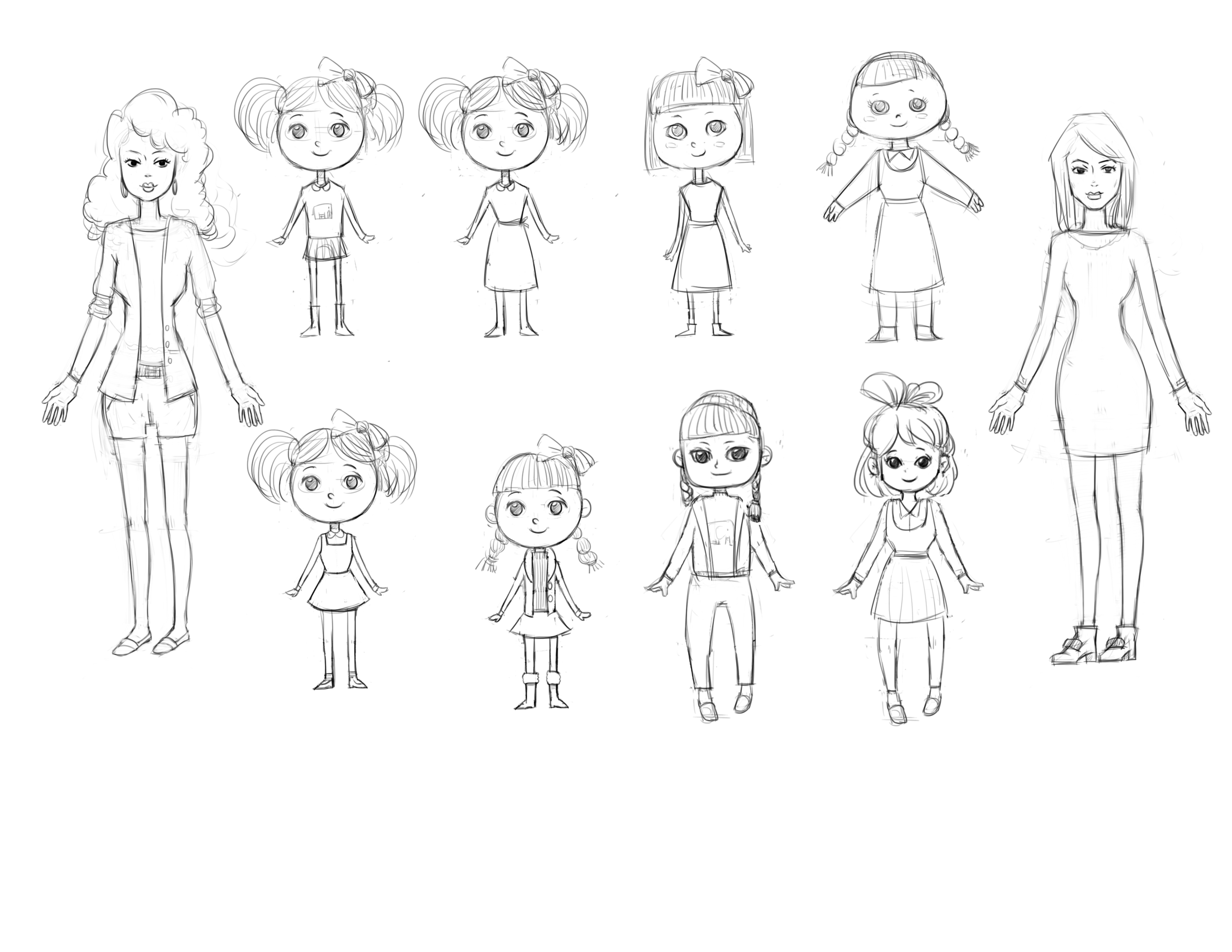
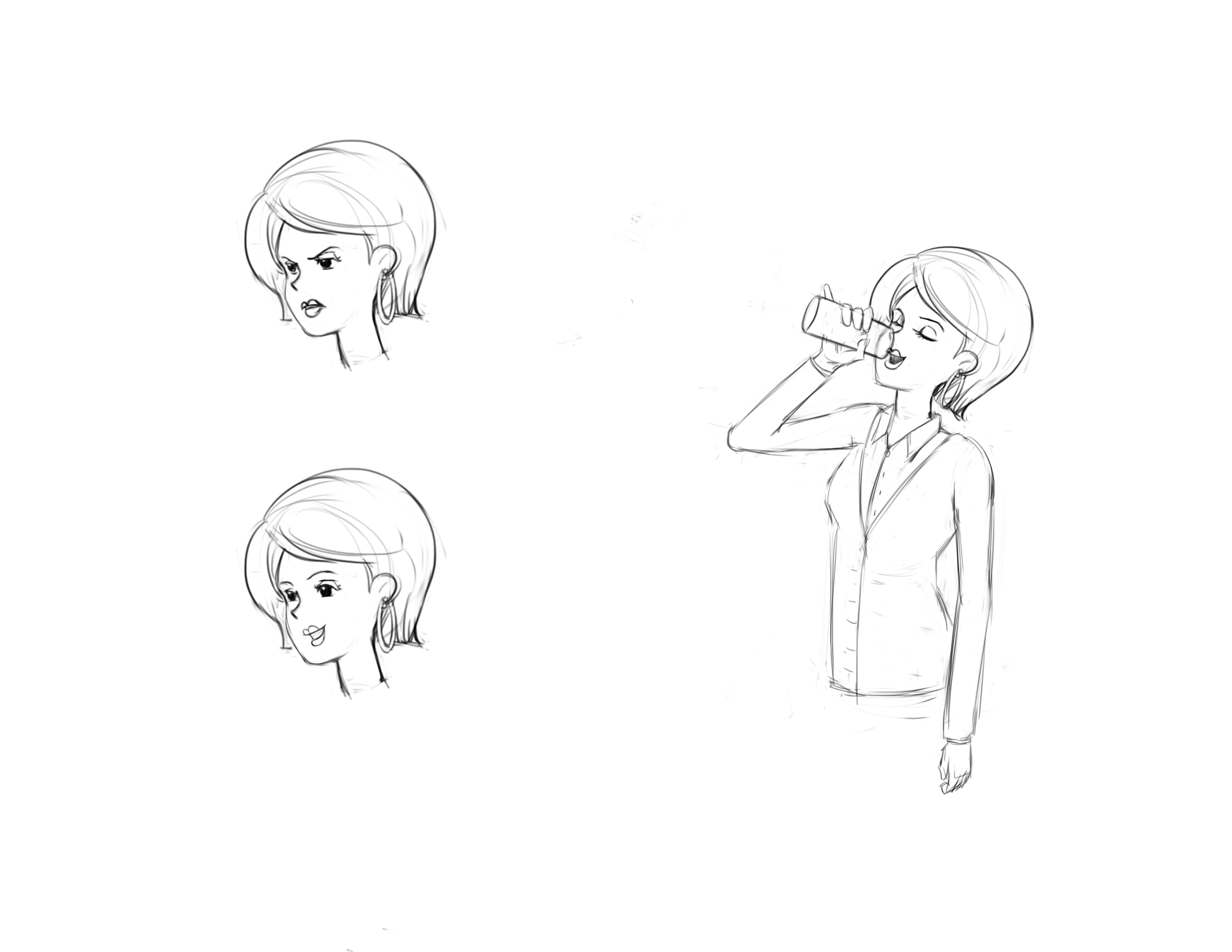
Character Design:









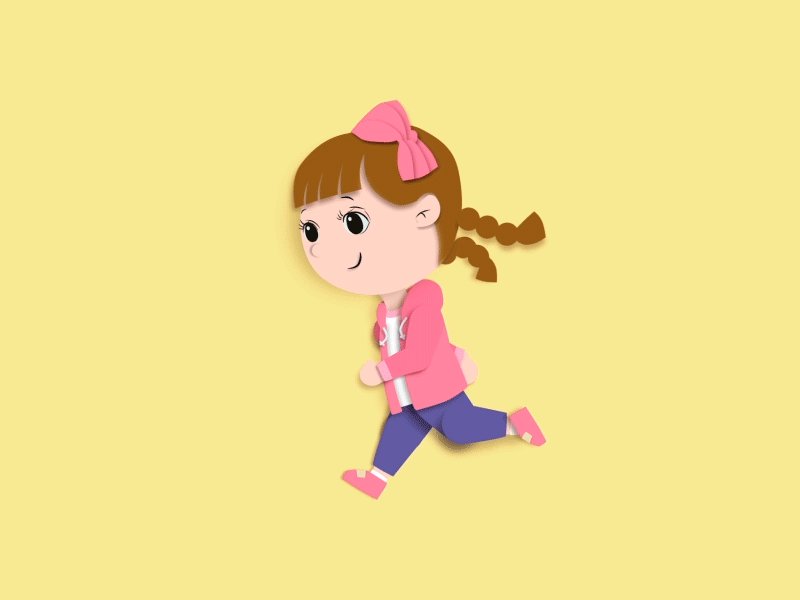
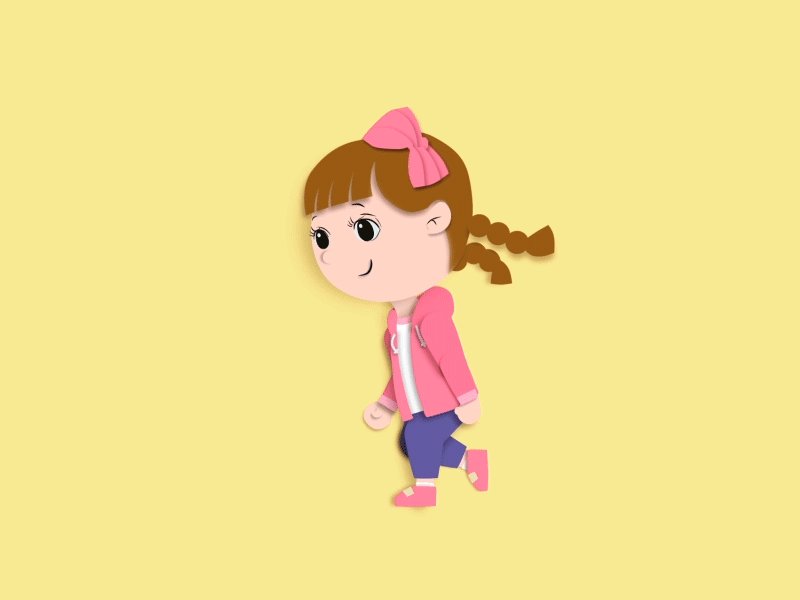
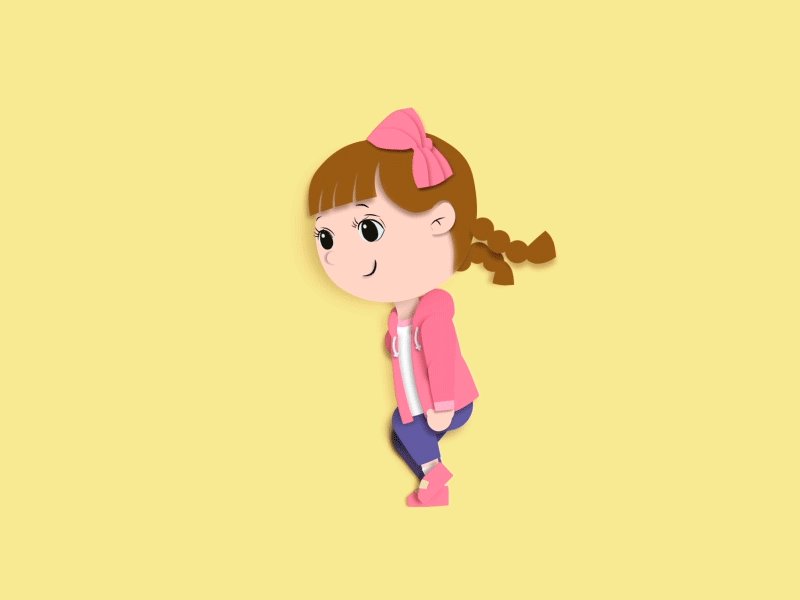
Social Gif Animation: